As a consulting agency, clients typically expect that you will bring all necessary tools with you and do not anticipate allocating additional budget or resources beyond your fees. To address this, we offer a secure and cost-effective solution: hosting your reports on Cloudflare for free. This enables stakeholders to easily access and review the health of your application. Below is a detailed guide on how to host your Playwright report on Cloudflare Pages.
Assumptions: You have a free Cloudflare account. If not, create one here.
Access the full repository here.
Deployed Playwright report: https://playwright-cloudflare.pages.dev/
Content
- Set up Cloudflare Page
- Add steps in your GitHub Action
- BONUS: Protect access to your report with Zero Trust
Set up Cloudflare Page
Using the default setup for the Node version of Playwright, reports are stored in the ./playwright-report directory. These reports need to be uploaded to Cloudflare Pages. To do this:
- Navigate to Workers & Pages in your Cloudflare dashboard, select the Pages tab, and click on Upload Assets.
- Choose your project name and click on Create Project.
- Select a folder from your computer or drag and drop it onto the page.
- Click on Deploy Site to complete the upload.
Your Playwright report is now deployed and accessible. Share the link with your stakeholders for full visibility.
To automate this process, ensuring that the report is uploaded to Cloudflare Pages with each test run, proceed to the next step.
Add Steps in Your GitHub Action
To automate the deployment of your Playwright report to Cloudflare Pages, you'll need to add two GitHub Secrets to your repository:
CLOUDFLARE_API_TOKEN: Create this in your Cloudflare account.CLOUDFLARE_ACCOUNT_ID: This can be found in the URLhttps://dash.cloudflare.com/<account_id>.
Add the following steps to your GitHub Action:
- name: Publish to Cloudflare Pages
uses: cloudflare/pages-action@v1
env:
CLOUDFLARE_API_TOKEN: ${{ secrets.CLOUDFLARE_API_TOKEN }}
CLOUDFLARE_ACCOUNT_ID: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
with:
apiToken: ${{ env.CLOUDFLARE_API_TOKEN }}
accountId: ${{ env.CLOUDFLARE_ACCOUNT_ID }}
projectName: playwright-cloudflare # your project name
directory: playwright-report
Note: projectName should match the project name created in Cloudflare Pages.
BONUS: Protect Access to Your Report with Zero Trust
Initially, you will need to add a payment method when setting up Zero Trust, but you will not be charged. Subsequently:
- Navigate to Zero Trust -> Access -> Applications and click on Add Application.
- Select Self Hosted, then enter the application's name and domain.
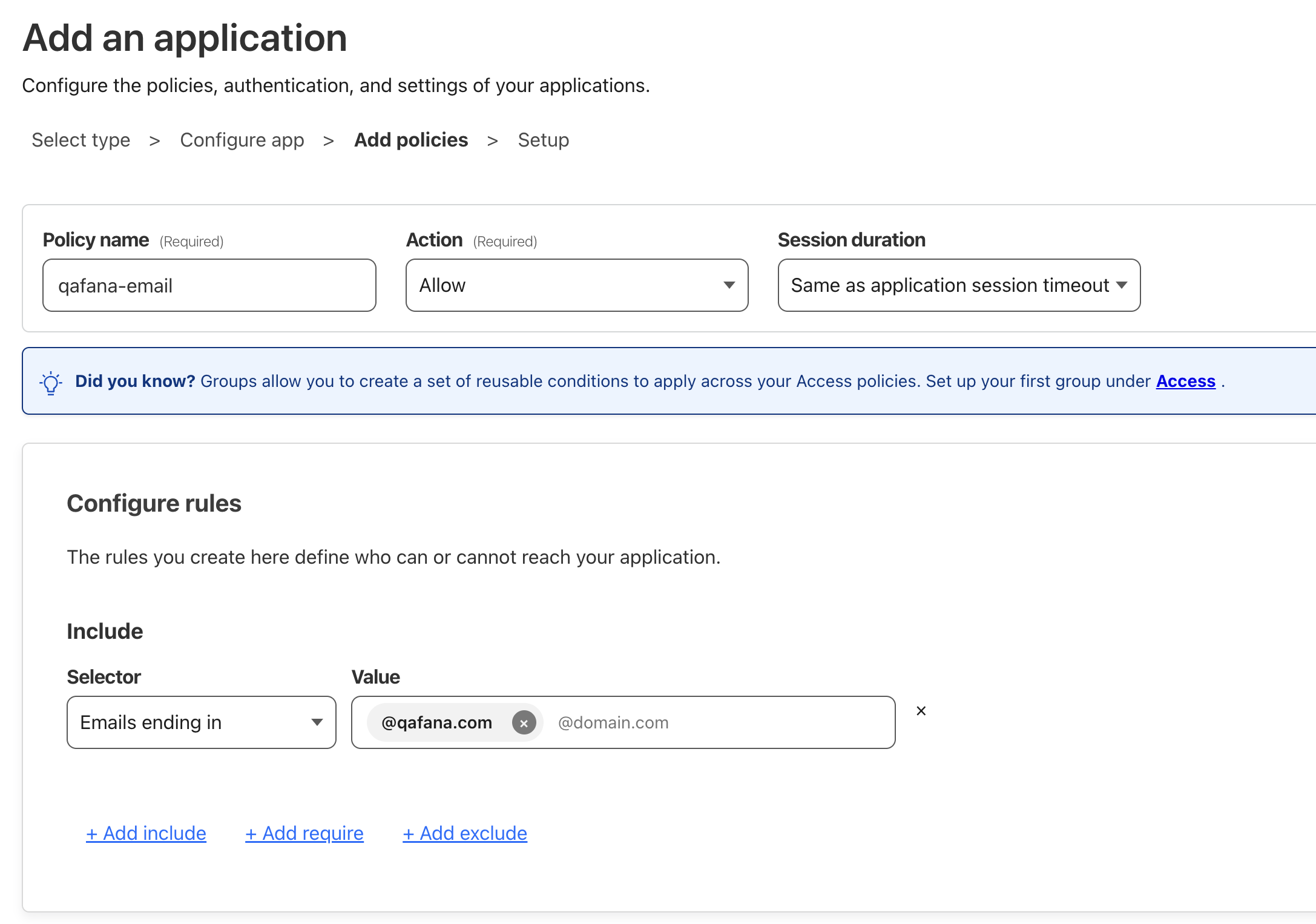
- Define a policy to restrict access to users with specific email domains, ensuring secure and targeted access to your report.
This is the most important part and in most of situations you want to restrict it to your client's domain as in example below:

The final result of the protected domain will look like trying to access our admin panel for this blog
This additional step enhances the security and privacy of your Playwright reports.